
Figma 는 개발자와 디자이너가 협엽하기 좋은 인터페이스 디자인 툴이다.
웹 브라우저 기반이기에 작업 환경에 대한 걱정이 필요없다.
시작해보기

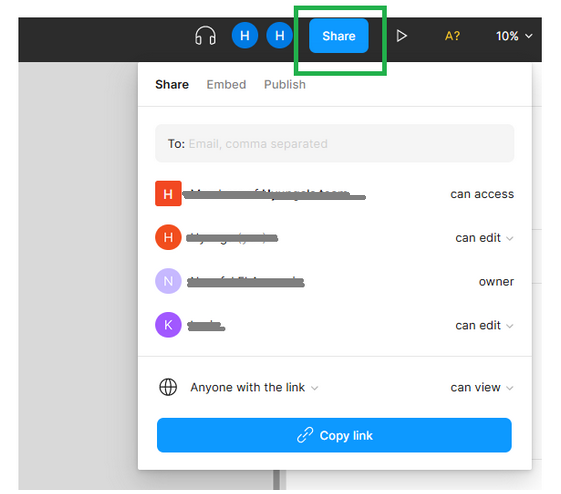
로그인 후 새 design file 을 추가해 준 후 본격적으로 작업을 시작해보자. 팀원 추가는 오른쪽 위에 Share 버튼에 이메일을 입력해 추가할 수 있다. Owner 가 팀원별 기타 접근사항을 부여할 수 있다.
그 옆에 헤드셋 아이콘을 보면 예상했겠지만, 팀원들끼리 소통하면서 작업하는 것도 가능하다.🤭
예시를 보도록 하자!

막상 디자인을 시작해보려면 굉장히 막막하다. 새 도화지상태에서 대체 뭐부터 건드려야할지.. 뭘 해야 할지 ... 감이 안잡히는데 🤯 예시들을 보면서 아이디어도 얻고 감 좀 잡아보자..
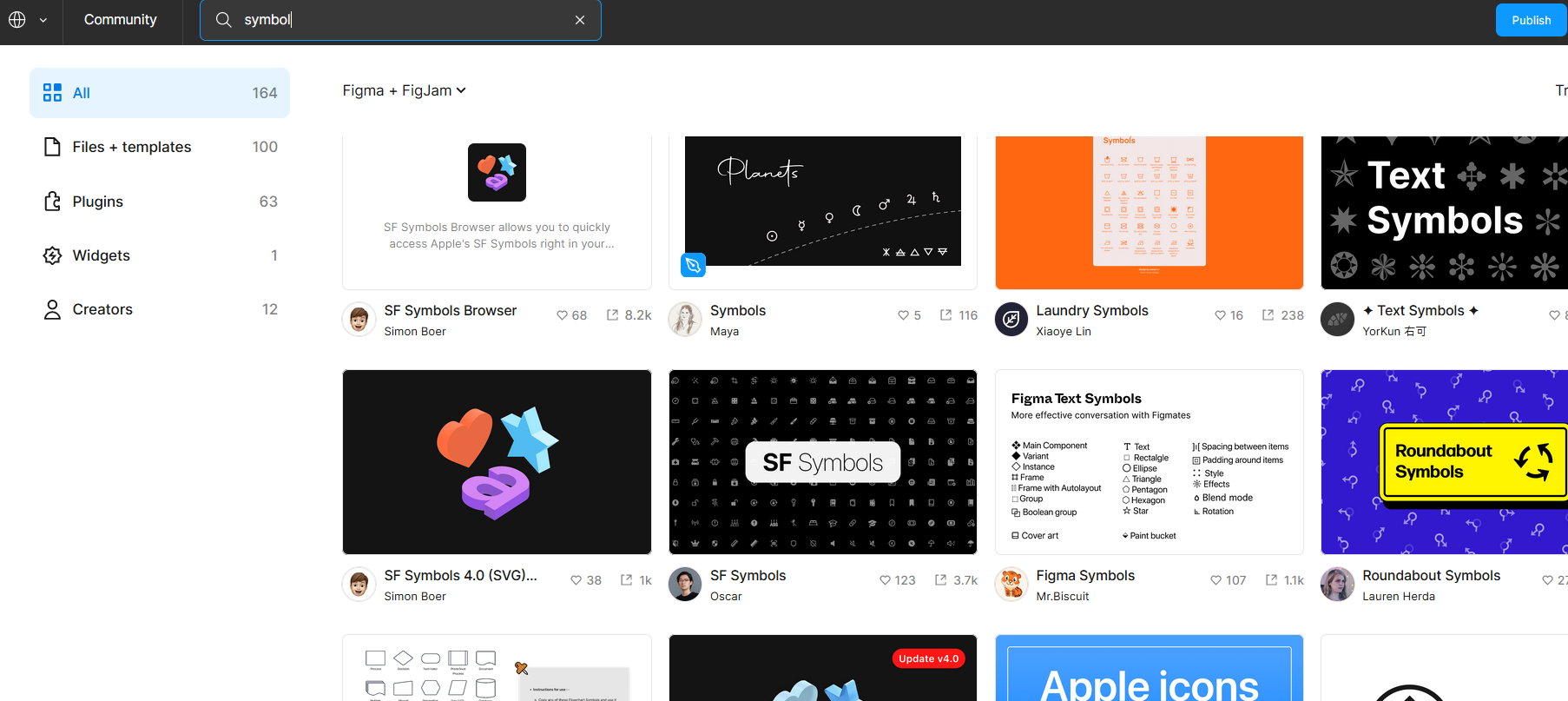
로그인 화면 맨 위 오른쪽에 Explore Community가 있는데 여기서 여러 대상을 검색해 여러 예시들을 볼 수 있으며, 다운로드 및 변경이 가능한 것들이 있다. (유료도 존재)
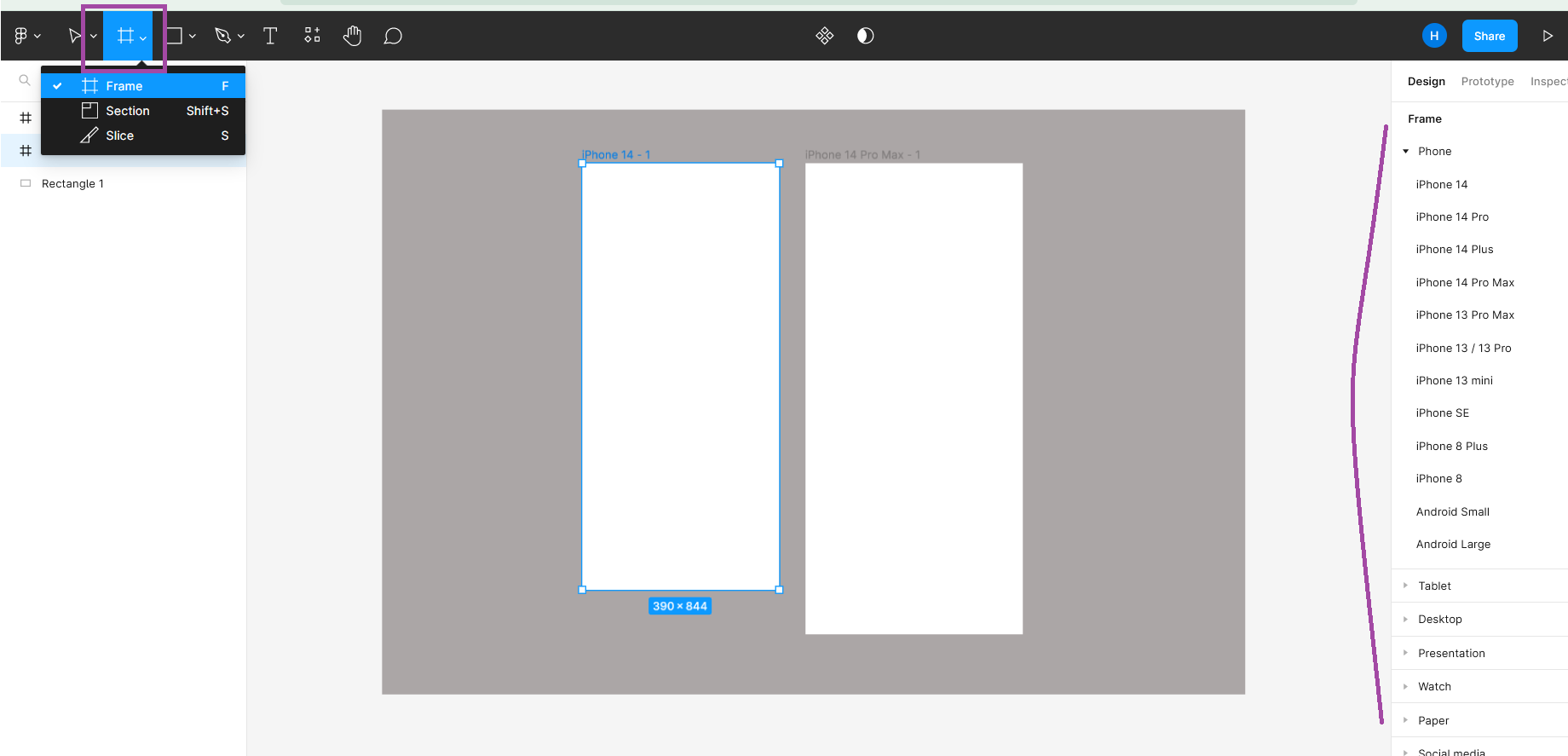
프레임을 생성해보자

폰 기종마다 스크린의 둘레는 다르다. 왼쪽 맨위 프레임 버튼을 통해 원하는 핸드폰 기종의 플레임을 생성할 수 있다.

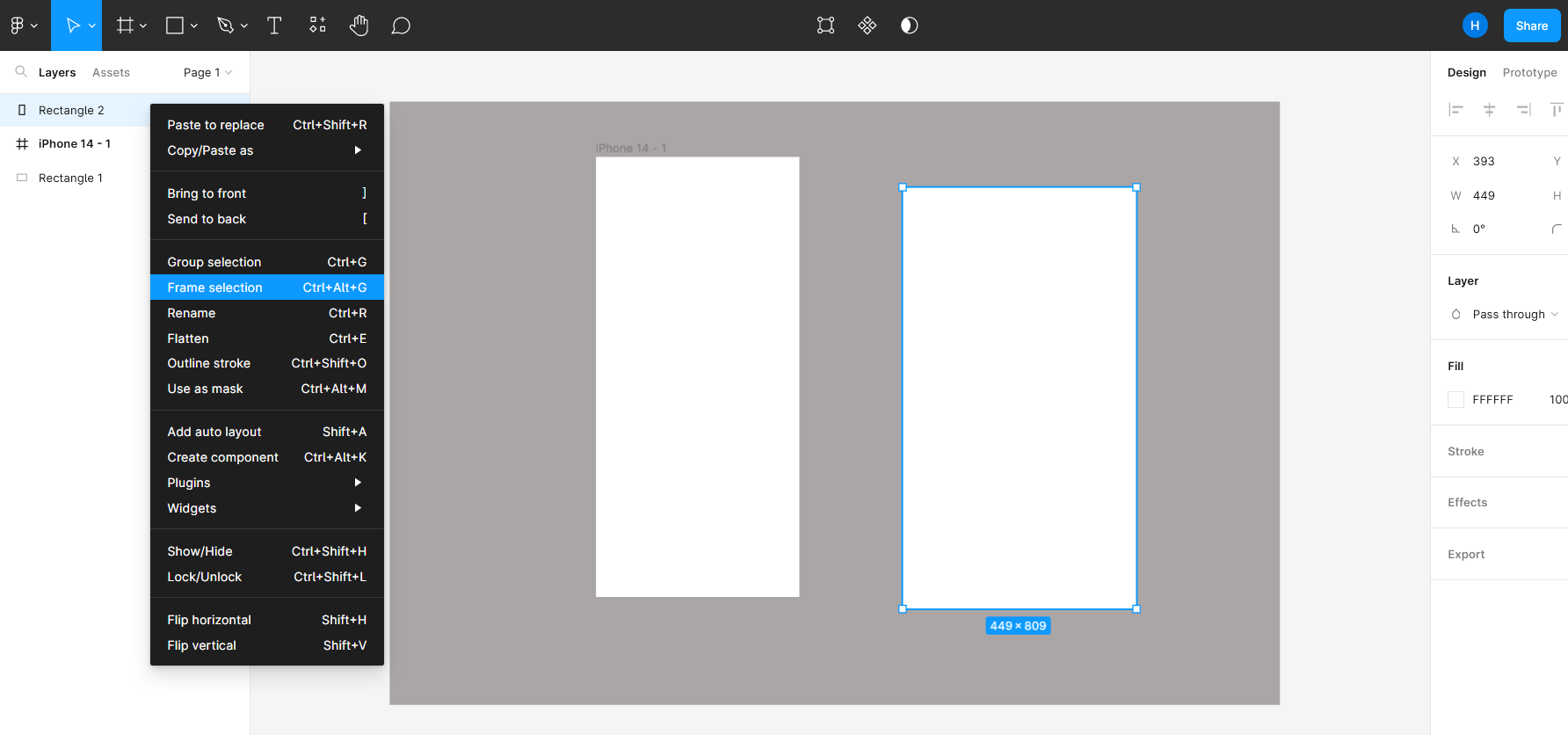
일반 사각형을 선택해 프레임으로 지정해줄 수도 있다. (이 경우 크기는 알아서 맞춰야 한다.)
알아두면 좋을 기본 단축 키
| 화면 이동 | 스페이스바 + 마우스 드래그 |
| 전체 선택 | Ctrl + A |
| 전체화면으로 전환 | Shift + 1 |
| 줌인 | + |
| 줌아웃 | - |
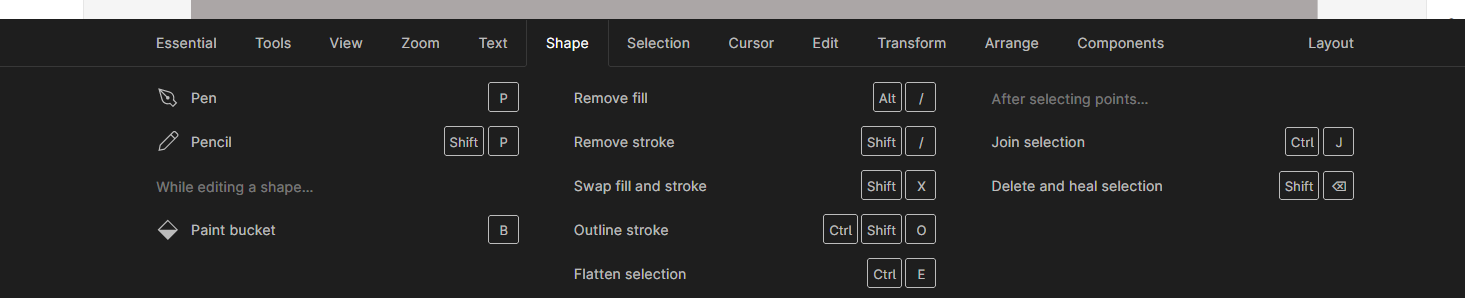
사실 알아두면 좋지 않을 단축키는 없겠지...필요한 키들은 알아서 검색해서 찾아보도록 하자. 그치만! figma 에서 친절하게도 제공하는 단축기들의 목록을 바로 확인해 볼 수 있게 해줬다. ctrl + shift + ? 를 통해 다른 기타 단축기들 확인할 수 있다.

번외로, ( https://shortcuts.design/tools/toolspage-figma/ ) 에서도 확인이 가능하다.
코멘트를 통해 팀원들과 소통해보자

코멘트 버튼을 통해 코멘트를 달 수 있다. (단축키 : C)
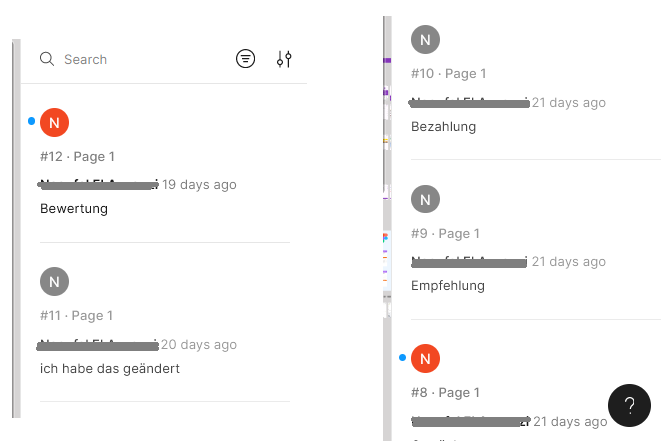
새 코멘트가 생기면 저렇게 빨간 똥그라미가 보여진다. 마침 보이니 확인해보자.

그렇다. 사실 3주 전에 써진 코멘트지만 읽지 않고 무시하고 있었다.. #번호는 쓰여진 코멘트 번호다.
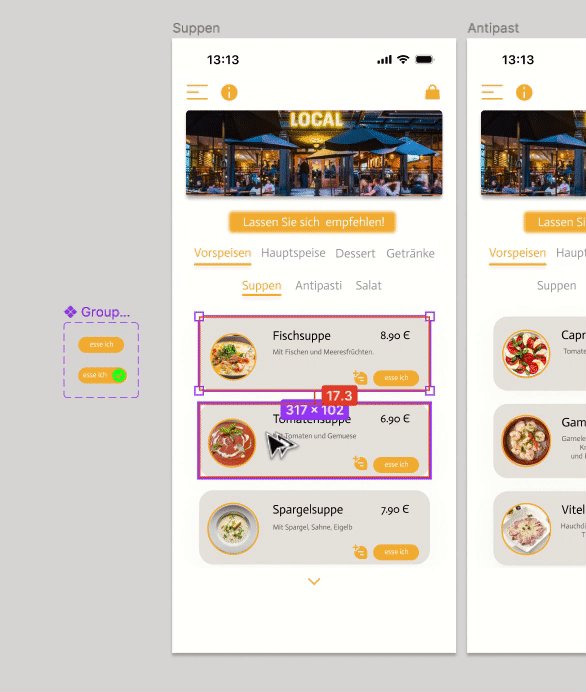
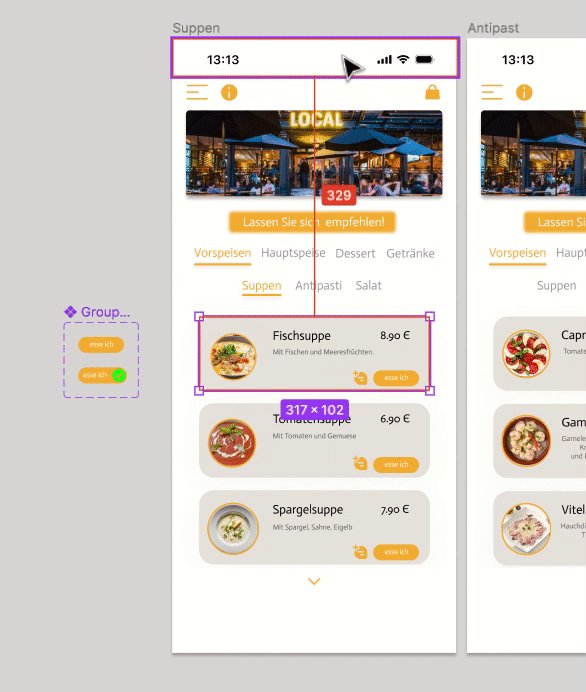
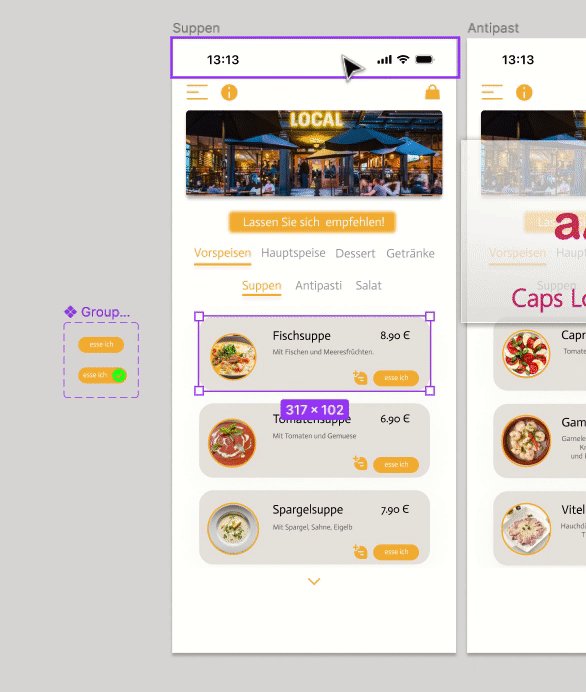
간격 맞추기

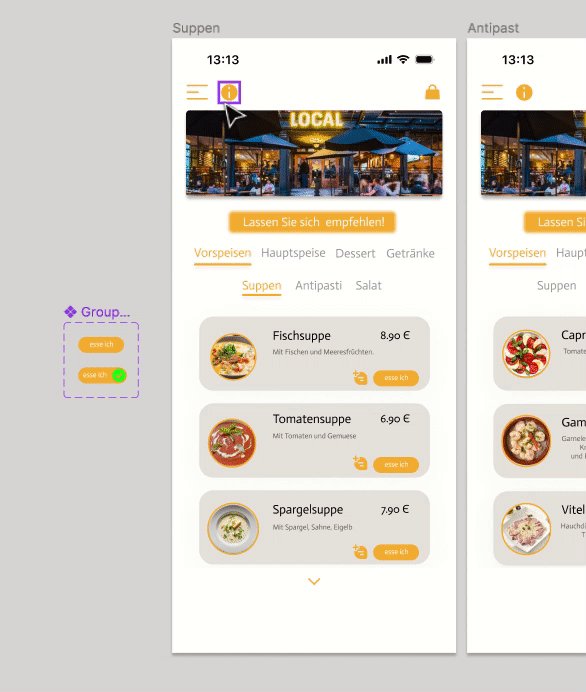
객체의 위치를 조정하려 할 때, 자동적으로 다른 객체간 사이를 보여줘서 맞추기가 쉬운데 Alt 키 누른 상태로 비교대상 요소에 가져다 대면, 사이 간격을 보기가 가능하다.
'메모' 카테고리의 다른 글
| Google Colab에 이미지 업로드하는 법 (0) | 2023.08.24 |
|---|---|
| powerpoint를 이용해 화면 부분 녹화하기 (0) | 2023.02.19 |
| Figma 사용하기 (ft. 기본 사용법) 2 (0) | 2023.02.04 |
| [PM] 린 캔버스 (Lean Canvas ) (0) | 2022.02.18 |